ローカルの準備
ローカル開発環境を準備
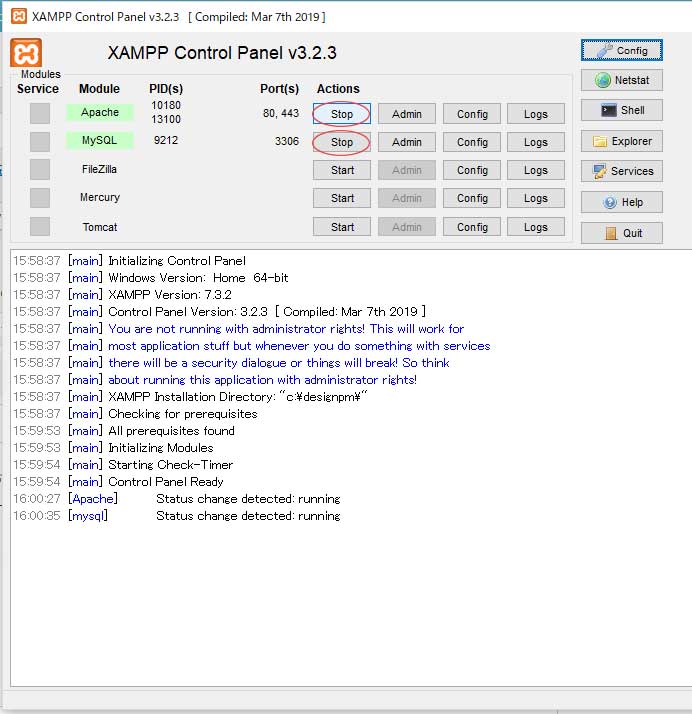
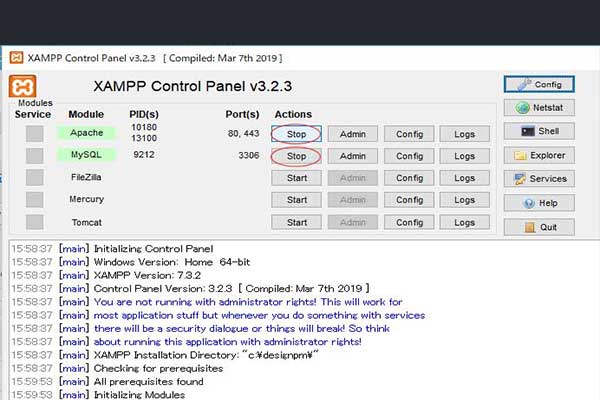
まずはphpとか自分のPCの中でもお試しで使えるように、xammpを使って疑似サーバを用意します。
xammpをインストールしたら、サーバを設定し、ApacheとMYSQLを有効化すれば、疑似サーバ完成です。
いきなりwebサーバーでやってみる場合はこの手順は不要です。
実際、作業中にローカルをいじくったのか、サーバをいじくったのかしょっちゅう混乱するので、なくてもいいような気がしますが、wordpressのちょっとしたカスタマイズなどをやりたい場合はやはり必要な気がします。

WordPressをインストール
WordPressをインストールします。
テーマ、子テーマを入れます。
ちなみにテーマの場所はここ。スタイルシートなどをいじくる場合はここを探しましょう。
wordpress ⇒ wp-content ⇒ themes
今回お借りしたテーマ Cocoon
初期設定のままだとインストールできるテーマの容量が小さいので増やす必要があります。
(xammpでphp.iniの設定変更)
レンタルサーバーの準備とドメイン
レンタルサーバー
無料のXフリーを登録します。 https://www.xfree.ne.jp/
無料のドメインも取ってみます。 https://www.freenom.com/
サーバーにwordpressをインストールし、ローカルからWEBサーバーへデータの引っ越しをします。
使ったプラグイン
All-in-One WP Migration Import
※容量を増やすプラグインも入れないとダメ (2019年4月の情報なのでまた変わるかも)
FTPソフトのCyberDuck
CyberDuckはアイコンがかわいい。
![]()
接続情報がちょっとわかりにくいような。気のせい?
マニュアルはこことか
FTP設定 FTP-SSL
サーバsv9.wp.xdomain.ne.jp FTP設定で確認
ユーザー名 自分で登録したやつorドメイン
(XserverでもFTPを使う設定を有効にしないと使えるようにならないので注意)




コメント